Angular Scrollbar Style . Web the cdkscrollable directive should be applied to any element that acts as a scrolling container. Web css scrollbars have limitations and do not work in firefox. Let's see how we can do custom scrollbar with javascript as an. Web i want to customize scroll bar for the whole application. The default scroll bar on a div with over. Inset 0 0 5px grey; Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. This marks the element as a. Which means i want to change the default browser look on scroll. Web usually the way to customize the scroll is:
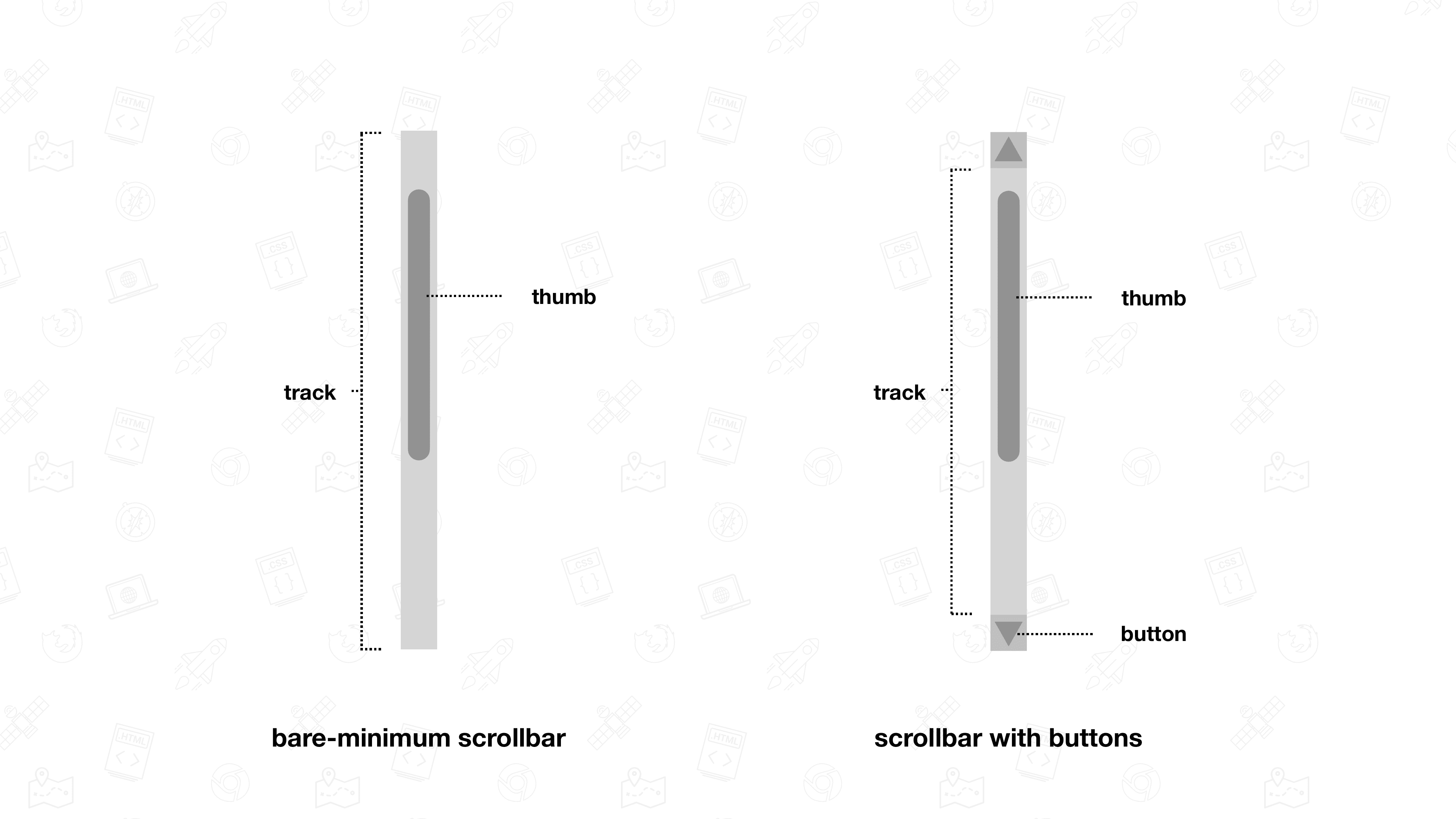
from developer.chrome.com
Which means i want to change the default browser look on scroll. The default scroll bar on a div with over. Web the cdkscrollable directive should be applied to any element that acts as a scrolling container. Inset 0 0 5px grey; Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. This marks the element as a. Web i want to customize scroll bar for the whole application. Web usually the way to customize the scroll is: Web css scrollbars have limitations and do not work in firefox. Let's see how we can do custom scrollbar with javascript as an.
Scrollbar styling CSS and UI Chrome for Developers
Angular Scrollbar Style Inset 0 0 5px grey; Web css scrollbars have limitations and do not work in firefox. Inset 0 0 5px grey; Web the cdkscrollable directive should be applied to any element that acts as a scrolling container. Let's see how we can do custom scrollbar with javascript as an. The default scroll bar on a div with over. Web i want to customize scroll bar for the whole application. Web usually the way to customize the scroll is: Which means i want to change the default browser look on scroll. Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. This marks the element as a.
From www.vrogue.co
Css Rounded Corners For Scrollbar In Angular With Web vrogue.co Angular Scrollbar Style Web the cdkscrollable directive should be applied to any element that acts as a scrolling container. The default scroll bar on a div with over. Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Which means i want to change the default browser look. Angular Scrollbar Style.
From github.com
GitHub itsdrewmiller/angularperfectscrollbar This is a small Angular Scrollbar Style Web usually the way to customize the scroll is: Web css scrollbars have limitations and do not work in firefox. Inset 0 0 5px grey; Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Web the cdkscrollable directive should be applied to any element. Angular Scrollbar Style.
From ceamyjnl.blob.core.windows.net
Scrollbar In Angular Material at Teresa Jeffers blog Angular Scrollbar Style Which means i want to change the default browser look on scroll. This marks the element as a. The default scroll bar on a div with over. Web usually the way to customize the scroll is: Web the cdkscrollable directive should be applied to any element that acts as a scrolling container. Web i want to customize scroll bar for. Angular Scrollbar Style.
From www.bennadel.com
Copying Slack's Brilliant Virtual Scrollbar And Overflow Container In Angular Scrollbar Style Web i want to customize scroll bar for the whole application. Let's see how we can do custom scrollbar with javascript as an. Web usually the way to customize the scroll is: Web the cdkscrollable directive should be applied to any element that acts as a scrolling container. Web css scrollbars have limitations and do not work in firefox. This. Angular Scrollbar Style.
From github.com
GitHub zefoy/ngxperfectscrollbar Angular wrapper library for the Angular Scrollbar Style Inset 0 0 5px grey; The default scroll bar on a div with over. Let's see how we can do custom scrollbar with javascript as an. Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Which means i want to change the default browser. Angular Scrollbar Style.
From stackoverflow.com
Angular Ngx Scrollbar Parent with horizontal scroll having columns Angular Scrollbar Style Let's see how we can do custom scrollbar with javascript as an. Inset 0 0 5px grey; Web usually the way to customize the scroll is: The default scroll bar on a div with over. Which means i want to change the default browser look on scroll. Web css scrollbars have limitations and do not work in firefox. This marks. Angular Scrollbar Style.
From github.com
GitHub prabhat33/Floatingscrollbarforangular2 Display an Angular Scrollbar Style Let's see how we can do custom scrollbar with javascript as an. Inset 0 0 5px grey; Web i want to customize scroll bar for the whole application. Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Web the cdkscrollable directive should be applied. Angular Scrollbar Style.
From ar.inspiredpencil.com
Html Scrollbar Style Angular Scrollbar Style Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Which means i want to change the default browser look on scroll. Web i want to customize scroll bar for the whole application. Inset 0 0 5px grey; The default scroll bar on a div. Angular Scrollbar Style.
From www.scaler.com
How to Style Scrollbar with CSS? Scaler Topics Angular Scrollbar Style Which means i want to change the default browser look on scroll. Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. The default scroll bar on a div with over. Web i want to customize scroll bar for the whole application. Web the cdkscrollable. Angular Scrollbar Style.
From angularscript.com
Angular 2 Malihu Custom Scrollbar Component Angular Script Angular Scrollbar Style Which means i want to change the default browser look on scroll. Web css scrollbars have limitations and do not work in firefox. Web usually the way to customize the scroll is: The default scroll bar on a div with over. This marks the element as a. Let's see how we can do custom scrollbar with javascript as an. Web. Angular Scrollbar Style.
From mdbootstrap.com
Angular Scrollbar & smoothscroll Bootstrap 4 & Material Design Angular Scrollbar Style Web usually the way to customize the scroll is: Let's see how we can do custom scrollbar with javascript as an. This marks the element as a. Web css scrollbars have limitations and do not work in firefox. Inset 0 0 5px grey; The default scroll bar on a div with over. Web in this article, we will learn to. Angular Scrollbar Style.
From laptopprocessors.ru
How to style scrollbar css Angular Scrollbar Style Let's see how we can do custom scrollbar with javascript as an. Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. This marks the element as a. Which means i want to change the default browser look on scroll. Web the cdkscrollable directive should. Angular Scrollbar Style.
From laptopprocessors.ru
How to style scrollbar css Angular Scrollbar Style The default scroll bar on a div with over. Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Web the cdkscrollable directive should be applied to any element that acts as a scrolling container. Let's see how we can do custom scrollbar with javascript. Angular Scrollbar Style.
From daily-dev-tips.com
Scrollbar styling with CSS Tutorial [2022] Angular Scrollbar Style This marks the element as a. Web css scrollbars have limitations and do not work in firefox. Which means i want to change the default browser look on scroll. Inset 0 0 5px grey; Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Web. Angular Scrollbar Style.
From medium.com
Creating Scroll Progress Bar In Angular by Aqeel Abbas Medium Angular Scrollbar Style The default scroll bar on a div with over. Web usually the way to customize the scroll is: Let's see how we can do custom scrollbar with javascript as an. Inset 0 0 5px grey; Web i want to customize scroll bar for the whole application. Web css scrollbars have limitations and do not work in firefox. Which means i. Angular Scrollbar Style.
From www.freecodecamp.org
CSS Scrollbar Styling Tutorial How to Make a Custom Scrollbar Angular Scrollbar Style The default scroll bar on a div with over. Which means i want to change the default browser look on scroll. Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Web i want to customize scroll bar for the whole application. Web css scrollbars. Angular Scrollbar Style.
From sahilchandravanshi.hashnode.dev
Custom ScrollBar with Pure CSS Angular Scrollbar Style Let's see how we can do custom scrollbar with javascript as an. Web in this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Inset 0 0 5px grey; Web css scrollbars have limitations and do not work in firefox. This marks the element as a. Web. Angular Scrollbar Style.
From forum.ionicframework.com
Style scrollbar sidebar Ionic Angular Ionic Forum Angular Scrollbar Style This marks the element as a. Web css scrollbars have limitations and do not work in firefox. Which means i want to change the default browser look on scroll. Let's see how we can do custom scrollbar with javascript as an. Web usually the way to customize the scroll is: Web i want to customize scroll bar for the whole. Angular Scrollbar Style.